When it comes to sharing guidelines and user interface information, the product, design and engineering teams often face misunderstandings and frustration. They lack a common language, which can have a negative impact on consistency.
>> Download: “Tactical guide, the 5 best practices for a unified cross-device strategy”
It can also increase the time-to-market and the ability to customise the UI over the long term. This is where the Design System comes into play, using a set of principles and methods to enhance communication, consistency and re-usability.
We will cover the essential points in this article:
- What is the UX Design System?
- The Design System: a product serving a product
- Why is a Design System so important?
- What is an Atomic Design System?
- A Design System offers a high level of customisation and reuse
- The Design System increases scalability
- Implement a Design System now
1. What is the UX Design System?
There is no one way to use a Design System and various definitions exist. For example, it could be defined as “the single source of truth which groups all the elements that will allow the teams to design, realise and develop a product” as per Audrey Hacq’s definition in her article “Everything you need to know about Design Systems”.
A Design System usually consists of a style guide, a component library and various design and development documentation. Design Systems come in all shapes and sizes, so the content may vary significantly. It all depends on the product or service it’s built for. Nonetheless, the following elements are commonly featured:
-
UI components and patterns,
-
Colours,
-
Iconography and images,
-
Grid layouts in order to structure elements and spaces,
-
Brand identity items,
-
UI reusable elements.
2. The Design System: a product serving a product
Using a Design System makes a major difference to user interface design because it is a product in its own right. It doesn’t involve only designers and developers, for all the Design System’s principles should match content creators, product owners and other stakeholders’ needs. Thus, good communication and mutual agreement between all of them are vital.
Needs should be identified so that everyone is aiming in the same direction. The Design System is an iterative process, meaning that attention should be paid to the user and/or customer’s feedback all the time. It is also an evolving process, so it must be constantly updated by stakeholders.

3. Why is a Design System so important?
Before going any further, we need to understand the terms design tokens and design to code.
-
Design tokens refer to the tiny pieces of UI information used across the interface. Take a menu item border: it has a width, a colour and, possibly, a radius and a shadow. These are design tokens.
-
Design to code is the link between graphic components and their technical value used by the developers. Each component in the UI is associated with a list of tokens.
Using a shared library of graphic elements, assets and components makes teamworking easier, as designers and developers are then speaking the same language. It results in improved consistency within the UI, as confirmed by Wiztivi’s Senior Designer, Julien Labbé:
“It requires extra effort to keep all the assets up to date to begin with, but I truly realised the value of the Design System when our customers needed changes and adjustments. Now that all the teams involved in the project are relying on the same source, building new elements or pages is faster, for there is now consistency across the UI components”.
This is an opinion that is shared by Doriane P., Lead Tech and Design System Specialist at Wiztivi:
“Designers produce screens showing the exact position of the design tokens that are already integrated into the code. As we retrieve their values and map them, the visual page takes shape”.
In general, the Design System is a process based on communication that encourages good practices and limits the truck factor effect:
“Design sustainability is another key aspect. It becomes easier to handover the ongoing work to a new designer and it reduces the risk of misunderstandings and mistakes. Thus, it produces global consistency in terms of visual aspects, ergonomics and methodology” says Julien.
However, running a component library can become chaotic if supervision is lacking. Doriane explains:
“We must be careful to keep a reasonable number of tokens and have a definition of their precise use in the UI for each of them. Having too many tokens means too many possible combinations and increasing complexity”.
4. What is an Atomic Design System?
For Brad Frost, creator of Atomic Design, “Atomic Design is a methodology composed of five distinct stages working together to create interface Design Systems in a more deliberate and hierarchical manner”.
Atomic Design is the most common methodology for implementing a Design System. Atoms, molecules and organisms are terms that are mostly used in science, but, relax! You don’t need a Master’s degree in Chemistry to use them. Let’s take a look at what they stand for in the Design System:

5. A Design System offers a high level of customisation and reuse
When a library is designed to be customisable, building an entire UI from scratch is faster, but it can also respond to new functional needs using already existing components:
“Let’s say your need is to add a button to connect a gamepad to your interface. You can reuse an existing component and upgrade it with this new functionality. The developers already know how to code it and the user knows how to use it” explains Julien Labbé.

The ability to overload an existing component allows faster integration of new business rules and features in the user interface. On the other hand, the teams creating the screens can make changes in a single UI without impacting all the other projects they are working on at the same time.
6. The Design System increases scalability
Key aspects of the Design System – a ready-to-use component library and a common set of instructions – are very useful when it comes to adapting a product or a service for different devices. As the product’s purpose, look and feel have already been defined, it’s easier to expand it even further or jump to entirely new platforms. This is a process that can easily turn into a visual and technical nightmare when new elements and lines of code must be added.
7. Implement a Design System now
Back in 2017, Wiztivi fully understood the benefits of implementing a Design System for its own UI product. Nowadays, our designers and developers are continuing to work daily on upgrading and keeping the large library of components up-to-date in order to fully meet our customer’s needs.
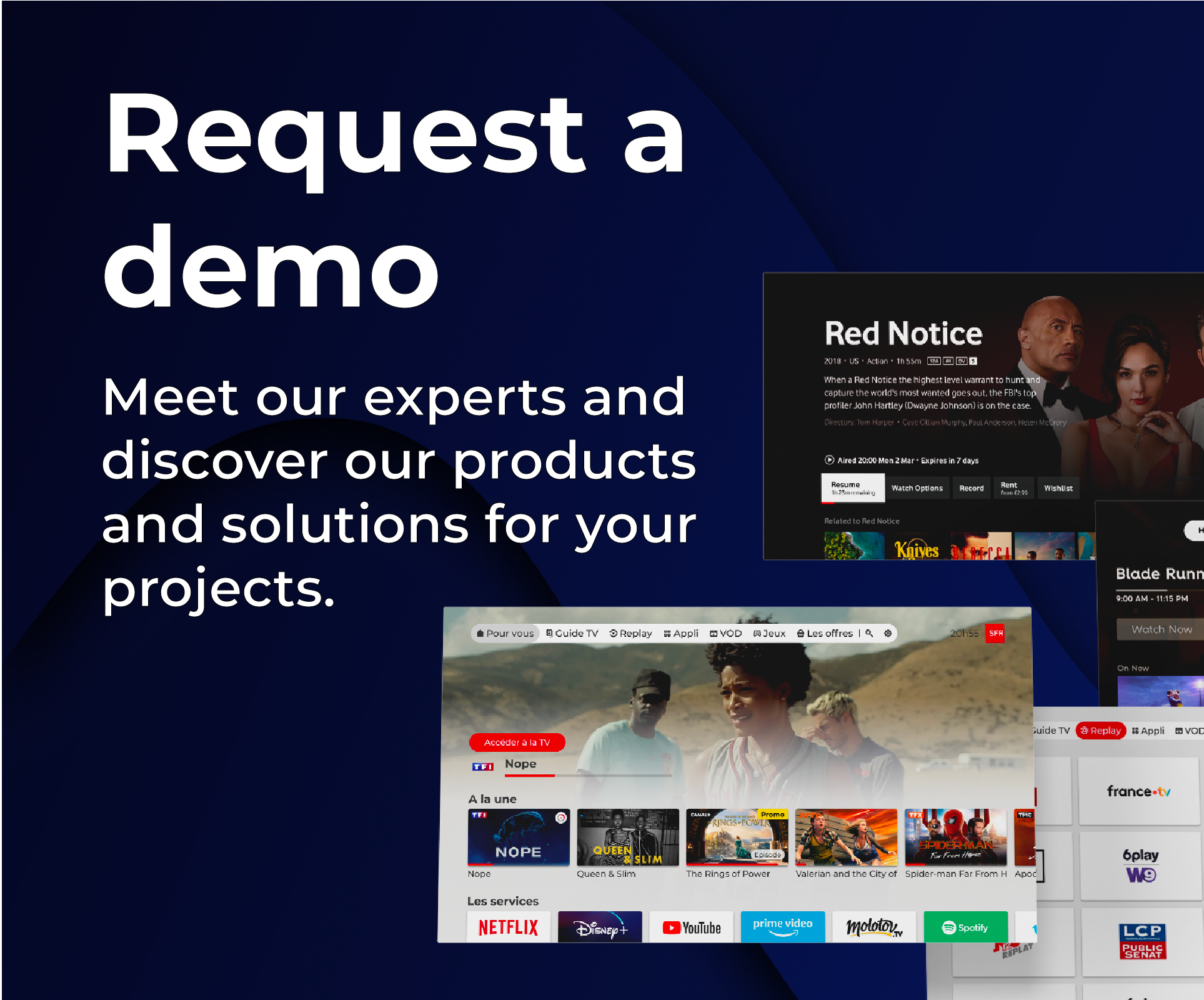
For a demonstration of our UI product based on the Design System, feel free to get in touch and let’s build your next cutting edge user interface together.




%20pour%20blog.png?width=1585&height=490&name=CTA%20DL%20Ebook%20UI%201%20(Tactical%20Guide)%20pour%20blog.png)